これかHTMLとCSSを学習したいと思っているけど、
どの学習アプリを選べばよいか
どう学べば効果的か
このように悩んでいる方も多いと思います。
この記事では、初心者にも分かりやすいHTML/CSSが学べるおすすめのプログラミングアプリから始め、アプリの選び方、学習のメリットとデメリット、さらにアプリ以外の学習方法まで、幅広く紹介しています。
この記事を読むことで、あなたは自分に合った学習方法を見つけ、確実にスキルアップの道を歩み始めることができるでしょう。
プログラミングの学習を楽しみながら、一緒に成長していきましょう!
おすすめのプログラミング学習アプリ
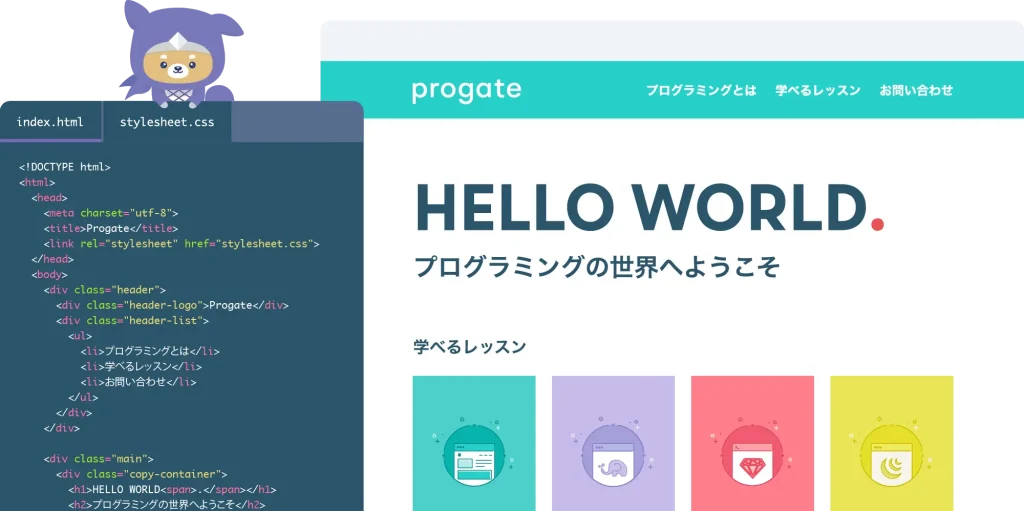
Progate

出典:Progate
Progateは、初心者がプログラミングを楽しく学べるよう設計されており、ウェブページ作成の基礎から応用技術まで、段階的に学習を進めることができます。
特に、リアルタイムでコードを書きながら即座にその結果を確認できるインタラクティブなチュートリアルは、学びながらすぐに理解を深めることが可能です。
Progateの学習コースには、基本的なHTMLタグの使用から始まり、CSSを使ってページの見た目を整える方法まで、実際にコードを書きながら学べる内容が豊富に用意されています。
さらに、レスポンシブデザインの技術も紹介されており、さまざまなデバイスで適切に表示されるウェブページを作成する方法も学ぶことができます。
Progateを使って学習する(Google Play)>>
プログラミング単語帳

出典:プログラミング単語帳
プログラミング単語帳は、プログラミング学習に必要な単語やコードの書き方を単語帳形式で学ぶことができるため、まるで新しい言語を学ぶかのように楽しく、効率的に進めることができます。
特にHTMLやCSSでは、タグや属性など、覚えるべき単語がたくさんありますが、プログラミング単語帳ではこれらの用語を網羅的に収録しています。
また、サンプルコードとともに、どのように使うのか具体的な例も示してくれるため、理解がぐっと深まりますよ。
復習機能を利用して、何度も繰り返し学習することで、HTMLやCSSのコードをスラスラと書けるようになります。
学習が苦手な方や時間がない方でも、短い時間で集中して効果的に学べるのは大きな魅力です。
プログラミング単語帳を使って学習する(App Store)>>
Solo Learn

出典:SOLOLEARN
Solo Learnは、初心者がスムーズに学べるように設計されています。例えば、分かりやすい小さなレッスンと楽しいインタラクティブなクイズを通じて、Web開発の基礎からステップバイステップで教えてくれます。
自分のペースで学習を進められるので、忙しい日々の中でも、ちょっとした空き時間にスキルアップが可能ですよ。
学んだ内容は実際にプロジェクトに活かすことができ、完成した作品をコミュニティに共有することもできますよ。
さらに、Solo Learnは学習者同士のつながりも大切にしていて、わからないことがあればいつでも助けを求めることができますし、他の人のコードを見ることで新しい発見があるかもしれませんね。
※Solo Learnは日本語には対応しておらず英語で学習しなければならなりません。
Solo Learnを使って学習する(App Store)>>
Solo Learnを使って学習する(Google Play)>>
Share Wis

出典:Share Wis
Share Wisは90秒という短いスナックコースで「HTMLって何?」などの基本からクリアに理解できるように設計されているからです。
これは、忙しい方にとっても、ちょっとした空き時間に気軽に学べる素晴らしい方法ですよね。
興味がわいたら、より深い知識を得たいと思ったら、プロコースに進むこともできます。
プロコースでは、より詳細な動画が用意されており、ダウンロードしてオフラインで視聴することも可能です。
これなら、通勤や通学中に通信費を気にすることなく、学習を続けられますね。
Share Wisを使って学習する(App Store)>>
Share Wisを使って学習する(Google Play)>>
Udemy(ユーデミー)

出典:Udemy
Udemyでは、実社会で活躍する専門家たちが講師として教えてくれますから、実用的な知識と技術が身につくんです。
Udemyには様々な言語で提供されるコースが豊富にあるため、あなたにピッタリの内容を見つけることができますよね。
オフラインで学習できる機能も魅力の一つです。インターネットが繋がらない場所でも、前もってダウンロードしておけば勉強を続けることができます。
また、学習リマインダーやメモ機能を使って、効率的に知識を身につけることが可能です。質問があれば、直接講師に聞くこともできるので、疑問をすぐに解消できますよ。
Udemyを使って学習する(App Store)>>
プログラミングアプリの選び方

✓学習内容の適切さ
✓ユーザーインターフェースのわかりやすさ
✓対応デバイス
✓評価とレビュー
✓コンテンツの豊富さ
学習内容の適切さ
プログラミングアプリを選ぶ際には、HTMLとCSSの基本から応用技術まで幅広くカバーしているかを確認することが重要です。
初心者でも取り組みやすいよう、段階的に学習できるコースが組まれているアプリが理想的です。
具体的には、タグの基本的な使い方から始まり、スタイルシートの詳細な設定方法、レスポンシブデザインの実装まで学べる内容が含まれているかをチェックしましょう。
インタラクティブな演習やプロジェクトベースの課題があるアプリは、実際のコーディングスキルを効果的に向上させるのに役立ちます。
ユーザーインターフェースのわかりやすさ
アプリのユーザーインターフェースは、学習のしやすさに直結します。
特にプログラミング初心者にとっては、複雑な操作を要求されると挫折しやすくなります。
シンプルで直感的なデザインのアプリを選ぶことで、学習の障壁を低く保ち、スムーズに知識を吸収できるようになります。
具体的には、ナビゲーションが明確で、必要なツールや資料へのアクセスが容易なアプリを選びましょう。
対応デバイス
自分が使用しているスマートフォンやタブレットでアプリが動作するかどうかは、アプリ選びの重要な要素です。
iOS専用、Android専用のアプリも多く、デバイスの互換性を確認することで、ダウンロード後に使えないという事態を避けることができます。
また、デスクトップやラップトップとの連携が可能なアプリもあるため、使用するデバイスに応じて最適なものを選ぶと良いでしょう。
評価とレビュー
アプリが実際にどのように評価されているか、他のユーザーのレビューは貴重な情報源です。
高い評価やポジティブなフィードバックが多いアプリは、一般的に信頼性が高く、効果的な学習結果を期待できます。
逆に評価が低い、または問題を指摘するレビューが多いアプリは、潜在的な問題を抱えている可能性があります。
コンテンツの豊富さ
CSSのアニメーション、フレックスボックス、グリッドシステムなど、HTMLとCSSには多くのトピックがあります。
アプリがこれらのトピックを網羅的に扱っているかどうかを確認しましょう。
さまざまなCSSプロパティやHTML要素に対する深い理解を助ける豊富なコンテンツがあるアプリはより効果的にHTMLとCSSのスキルを身につけるために役立ちます。
多様な学習コンテンツを提供しているアプリを選ぶことで、プログラミングの理解を深めることができ、より実践的なウェブ開発スキルを習得するための基盤を築くことができますよ
プログラミングアプリ学習のメリット

柔軟な学習スケジュール
プログラミングアプリの最大のメリットは、場所を選ばずに学習できる柔軟性です。
自宅、カフェ、通勤中の電車内など、どこでも学べます。
この利便性は、忙しい日常の中でも学習時間を見つけやすくするため、時間を有効に活用できます。
例えば、朝の通勤時に15分間コードを書く練習をしたり、夕食後のリラックスタイムに新しいHTMLタグを学ぶなど、日々のスケジュールに合わせて自由に計画を立てることが可能です。
インタラクティブな学習体験
多くのプログラミングアプリは、実際にコードを書いてその場で結果を確認することができます。
この手法により、単にテキストを読むだけではなく、実際に手を動かして学ぶことで理解が深まります。
例として、CSSのスタイリングが反映されるまでの変更をリアルタイムで見ることができ、直感的にCSSプロパティの影響を学べるのです。
広範囲のコースと言語のサポート
プログラミングアプリは一般に多様なプログラミング言語とトピックをカバーしています。
HTMLとCSSに加えて、JavaScript、Pythonなどのプログラミング言語を一つのプラットフォームで学べるため、技術スタックを広げることが容易です。
これにより、フロントエンドの知識だけでなく、バックエンドやフルスタック開発の基礎も身に付けることが可能になります。
コスト効率の良さ
多くのアプリが無料プランを提供しており、基本的なコースには料金が発生しないことが多いです。
これにより、新しいスキルを学び始めるための障壁が低くなります。
また、より専門的な知識やアドバンストコースを求める場合には、有料プランへの移行も選択でき、学習の進行に合わせて投資を調整することができます。
これにより、無駄な出費を避けつつ、必要に応じてより深い学びに投資することが可能です。
プログラミングアプリ学習のデメリット

- 限定された学習環境
- 言語や技術の制限
- 学習の持続性の問題
限定された学習環境
プログラミングアプリは便利ですが、多くの場合、実際の開発環境を完全に再現しているわけではありません。
そのため、アプリ内での模擬的な環境での学習に留まり、本物のコーディングやプロジェクトの経験が不足しがちです。
言語や技術の制限
特定のアプリは特定の言語や技術に特化していることがあり、HTMLやCSS以外の言語や技術を学びたい場合は、別のアプリや学習ツールを探す必要があります。
これは学習の選択肢を制限し、多様な技術習得を望む場合には不便を感じるかもしれません。
学習の持続性の問題
アプリでの学習は隙間時間を利用することが多く、短いセッションでの学習が基本となるため、長期間にわたる深い学習や継続的なスキルの向上が難しい場合があります。
また、アプリによる学習はモチベーションの維持が難しいと感じるユーザーもいます
プログラミングアプリ以外で学ぶ方法

プログラミング学習サイト
プログラミング学習サイトは、HTMLやCSSの基礎から応用技術まで幅広く網羅しているため、入門者から経験者まで幅広いニーズに応えることができます。
実践的なプロジェクトを通じて、実際のウェブサイト開発の流れを体験しながら技術を身につけることができますよ。
これらのサイトの多くは、個々の学習進度に合わせてカリキュラムを自由に進めることができるため、忙しいビジネスマンから学生まで、自分のペースでスキルアップが図れます。
【初心者向け】HTMLが学べる無料プログラミング学習サイト3選の記事では、初心者向けにおすすめのプログラミング学習サイトをご紹介していますので、ぜひ参考にしてください。
書籍
HTMLとCSSを学ぶための書籍は、初心者向けの入門書から、プロフェッショナル向けの高度なテクニックを扱った専門書まで多岐に渡ります。
また、インターネットがない状況でも学習を続けることが可能で、通勤中や外出先での読書にも最適です。
また、重要なセクションにブックマークをつけたり、メモを取りながら読み進めることで、より深い理解を促すことができます。
【初心者向け】HTML・CSSの学習におすすめのプログラミング本5選の記事では、HTML/CSS学習におすすめの入門書をご紹介していますので、ぜひ参考にしてください。
YouTube
YouTubeは、視覚的な学習が得意な人にとって非常に有効な学習ツールです。
多くのプログラミング専門家がチュートリアルビデオを公開しており、実際の画面操作を見ながら同時にコーディングを行うことができます。
これにより、理論だけでなく実践的なスキルも同時に身につけることが可能です。
また、動画のコメントで質問を投稿することができ、他の学習者やビデオの作成者から直接フィードバックを得ることもできます。
プログラミングスクール
プログラミングスクールでは、経験豊富な講師から直接指導を受けることができ、個別の疑問にも対応してもらえるため、学習効果が高まります。
同じ目標を持つ仲間たちと共に学ぶことで、モチベーションを維持しやすく、学習の進行がスムーズになります。
また、現場で求められる実践的なスキルやチームでのプロジェクト作業の経験を積むことも可能です。
プログラミングスクールは、カリキュラムが実際の業界のニーズに合わせて設計されているため、卒業後の就職やキャリアアップに直接つながるスキルが身につきます。
まとめ
この記事では、HTMLとCSSを学ぶためのプログラミングアプリの選び方、おすすめのアプリ、そしてアプリを使用して学習する際のメリットとデメリットについて解説しました。
さらに、プログラミングアプリ以外での学習方法も紹介し、プログラミングをより深く理解するためのアプローチについても触れました。
この情報を活用して、効果的にHTMLとCSSを学び、プログラミングのスキルを向上させることができるでしょう。
学習は一歩一歩の積み重ねですが、適切なツールと方法を選ぶことが成功への鍵です。
プログラミングの学習を始めるあなたを全力でサポートしますので、自信を持って次のステップへ進んでください。



